Though I don’t spend much of my time animating, I’ve done a few projects that involve asset creation for animations, this project being my biggest one yet: a four-minute music video. This music video, animated by Cory Kerr, was a team project—he and a couple others created vector assets like characters and objects, with heavy line work and crisp detail. To balance that style, Cory hired me to create lineless, painterly backgrounds to round out the imagery.
To watch the full music video, click here.
Dry Desert to Lush Jungle
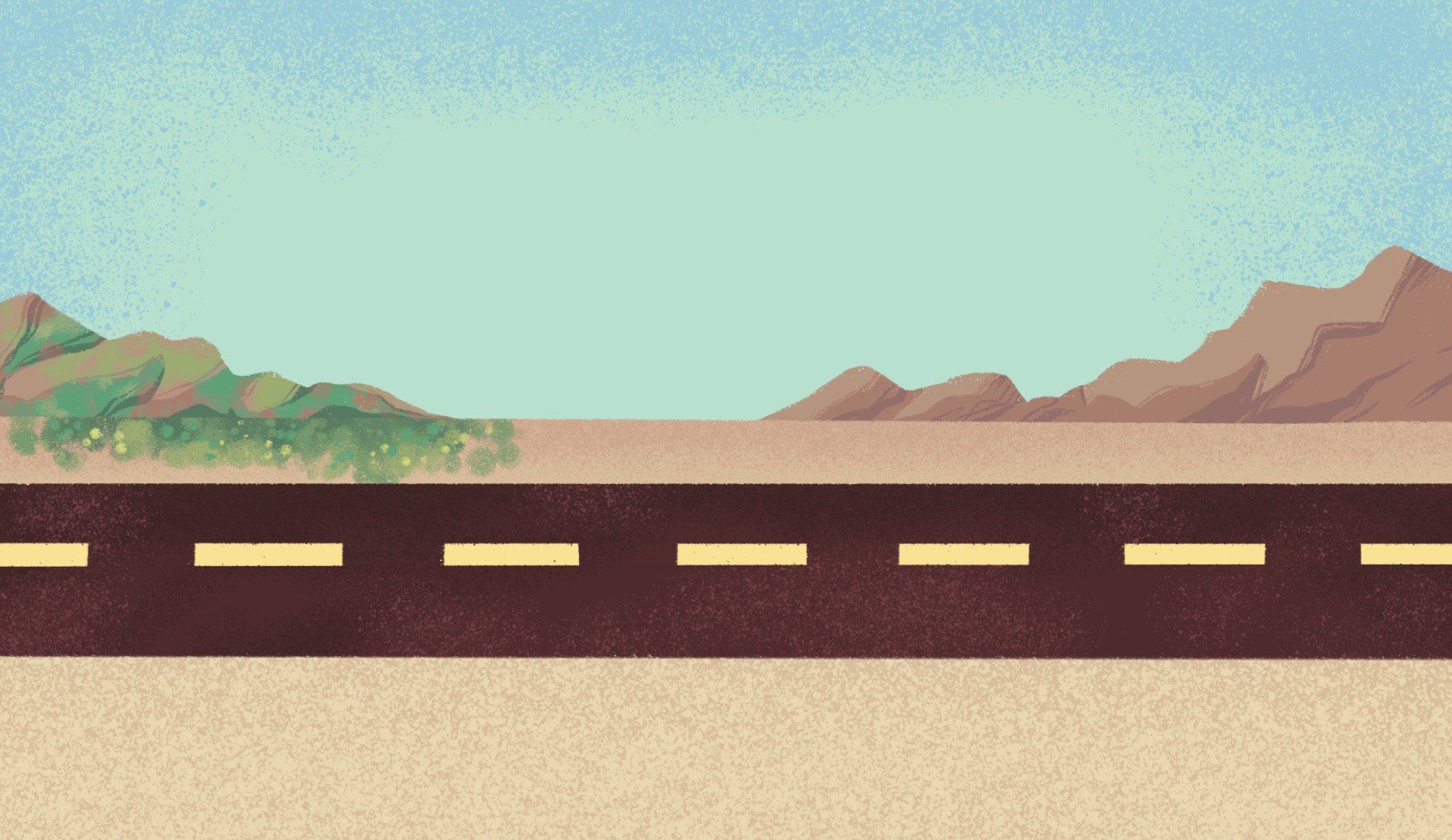
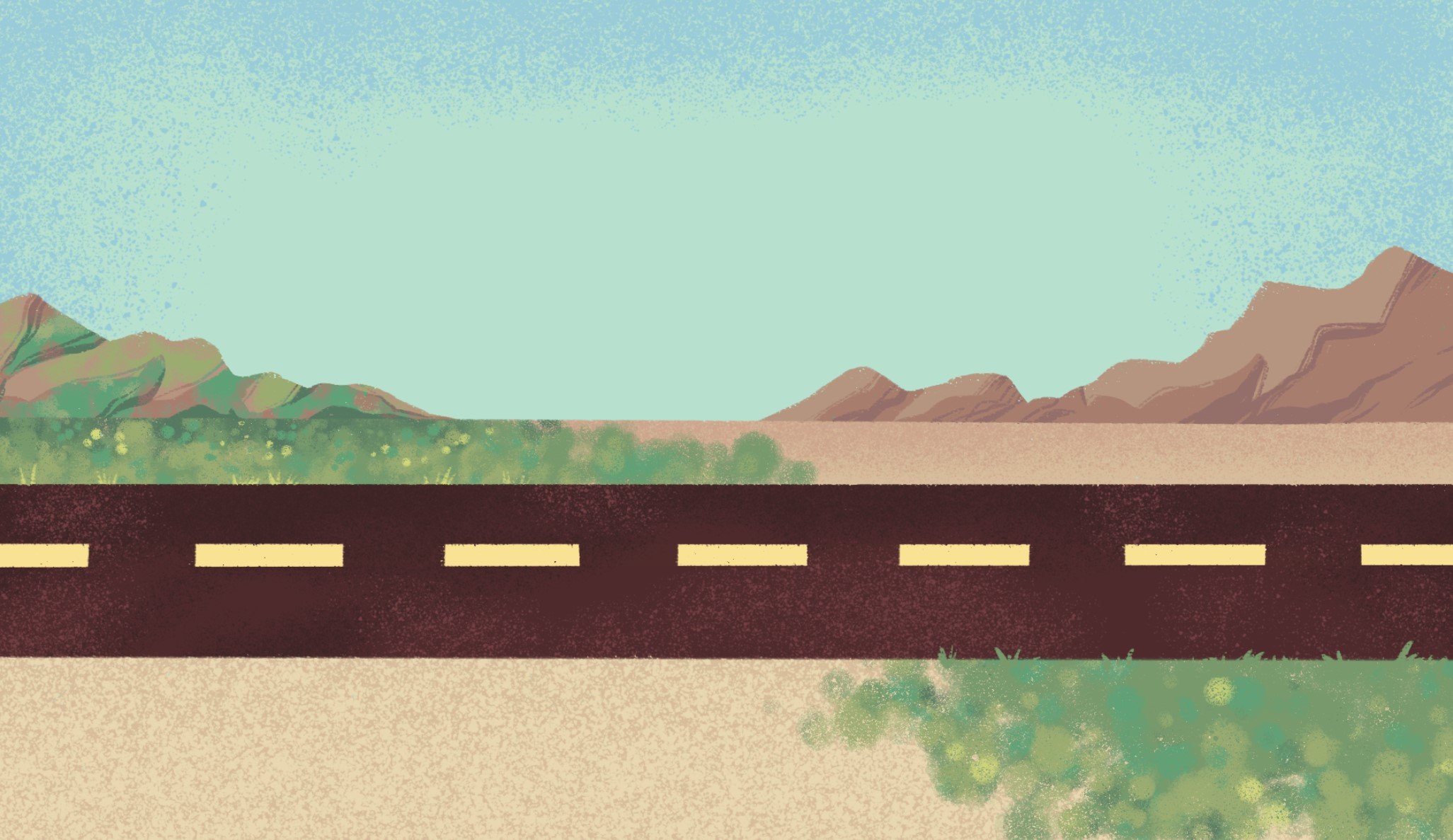
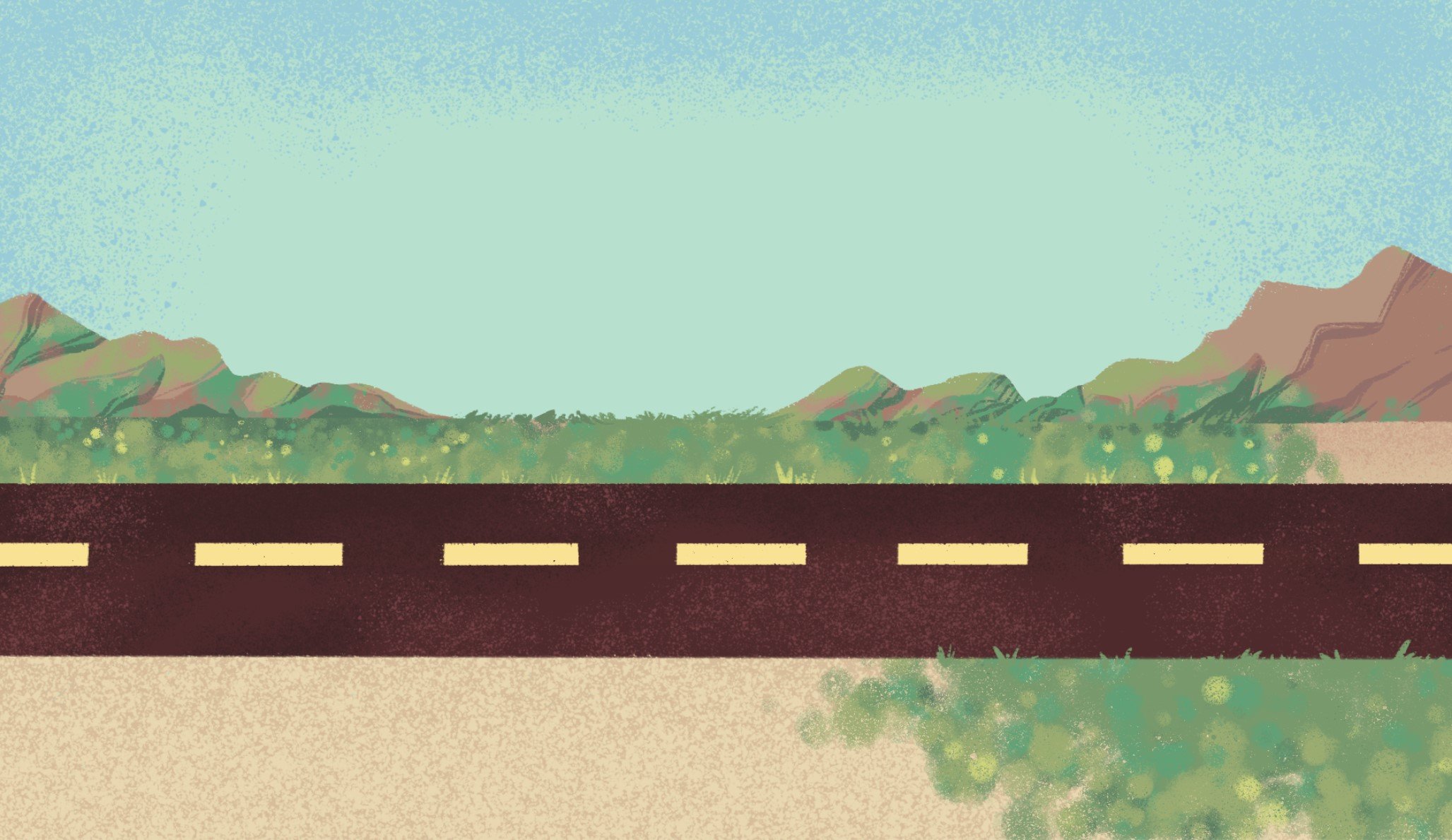
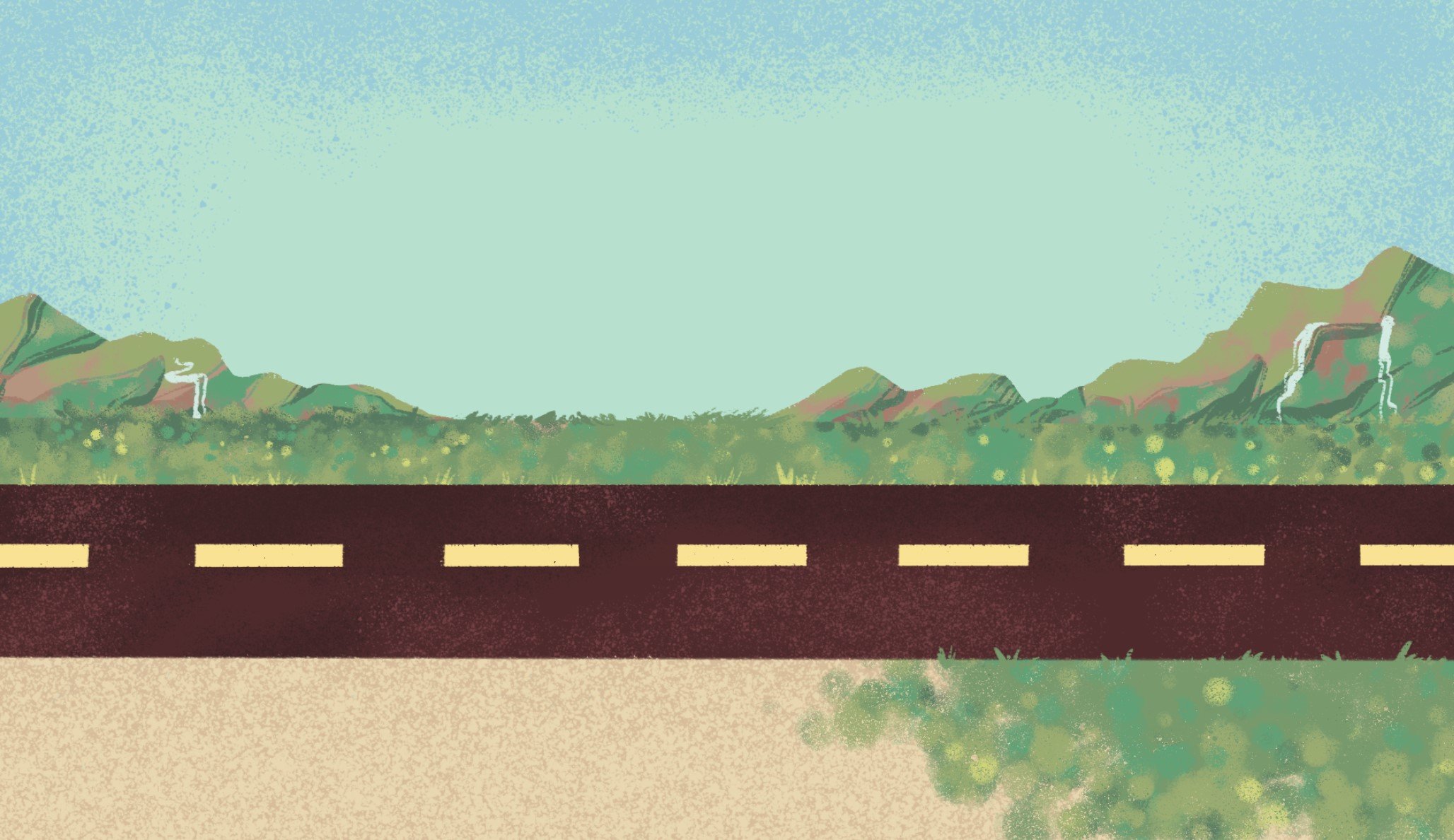
One major aspect of this music video was being able to see a dry desert wasteland become green and full of life. At the end, explosions of green start to appear, hit by hit. Rather than illustrate a before and after of the scene, I needed to separate each transition so that Cory could actually animate it.
When creating assets for animation, it’s very important that layers that move individually are separate from other layers. Between that, and the scene building on itself in steps, this Photoshop file ended up being over 100 layers, for both shading and animation reasons. I think nothing teaches layer organization better than creating assets for an animation; not only do you have to keep everything separated and structured, but you also have to make sure someone else can open the same file and navigate it easily!
Panning Up into Space
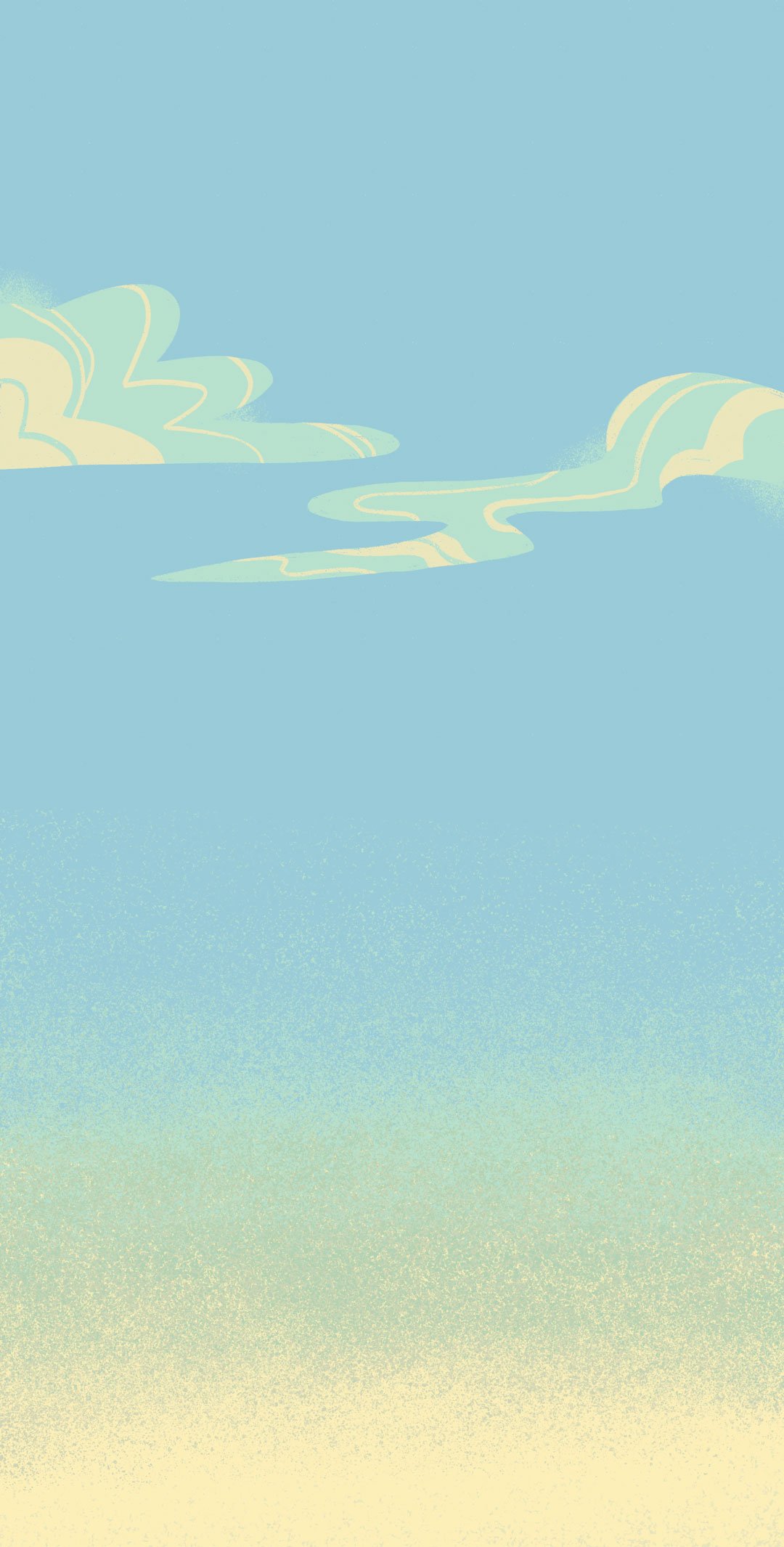
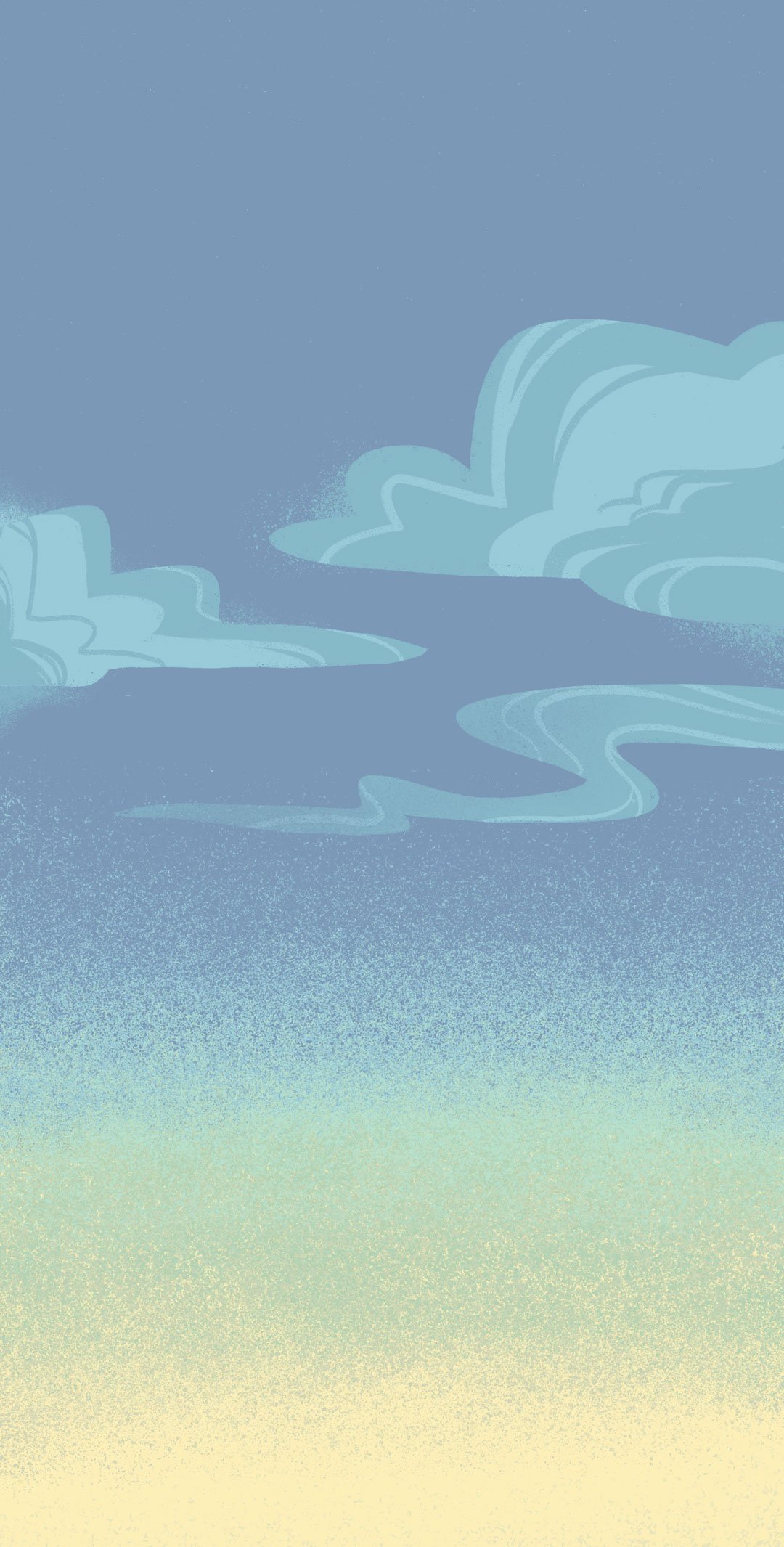
Sometimes when building assets, you have to think about how they function more than how the file looks to you. Here’s the same file, with different layers shown in each image. The width of this particular file was 1920 (the width of most videos). Obviously this file is much longer than what video proportions call for, but to allow for the camera in the animation to pan up into space, I needed to provide length. As the camera panned further and further up into the sky, the colors start changing from a sickly dry desert sky to a deep blue.
Non-Background Assets
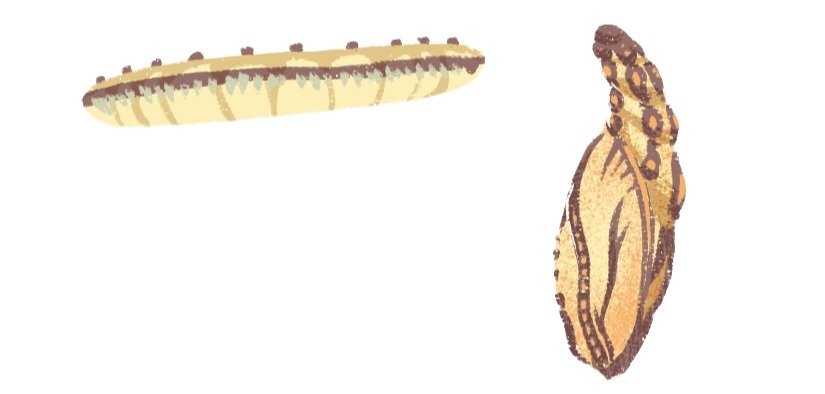
Even though my main task was in fact to create backgrounds, there were some other assets that would look best if done by me. In the end scene some animals appear in the greenery. The music video also features a caterpillar forming into a cocoon, and a beating heart.
I think one of my more favorite assets from this group was a t-shirt design for one of the characters, which features the Hindu god Ganesh. This particular design was done towards the end of the project, but it was a fun to research and create. That t-shirt design is featured for probably only a few seconds in the entire video, but adds a great touch to the character’s design.
The interesting thing about animations is that even the simplest thing we may take for granted needs to be made by someone if it’s going to appear in the video. When it’s all over and done with, a lot of work goes into an animation!
At the end of a big collaboration such as this one, it’s fun to see the end result, especially if you’re not used to seeing your own artwork move! Here are some screen captures from the music video, which you can watch here.